LOGO SONY ERICSSON
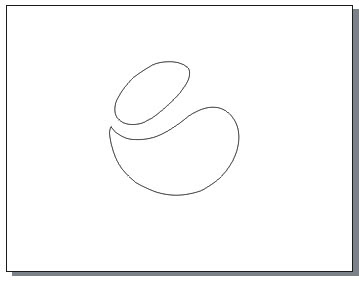
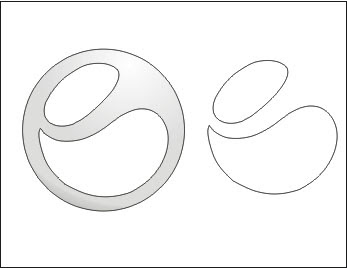
0 Comments » Selanjutnya buat dua buah objek seperti gambar dibawah ini, bisa menggunakan pen tool untuk membuat objek tersebut atau menggunakan ellip tool, lalu dikonversi menjadi objeck kurva lalu rubah bentuk seperti gambar berikut.
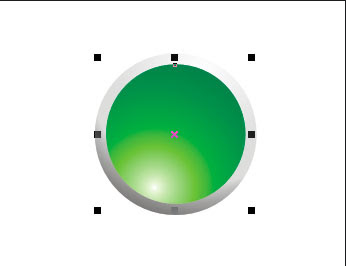
Selanjutnya buat dua buah objek seperti gambar dibawah ini, bisa menggunakan pen tool untuk membuat objek tersebut atau menggunakan ellip tool, lalu dikonversi menjadi objeck kurva lalu rubah bentuk seperti gambar berikut. Setelah membuat objek tersebut lalu aturlah posisinya seperti pada gambar diatas, kemudian kedua object tersebut di group. Selanjutnya tumpuk object tersebut dengan objek yang pertama letakkan objek kedua persis berada pada bagian tengah objek pertama, nah supaya pas posisinya kamu bisa menggunakan align n distributed, ceklist bagian center vertical dan horizontalnya. Kemudian warnai objek lingkaran pada bagian luar dengan menggunakan Interaktif fill, pada interaktif fill Type pilih radial pastikan posisinya terlihat seperti pada gambar berikut ini.
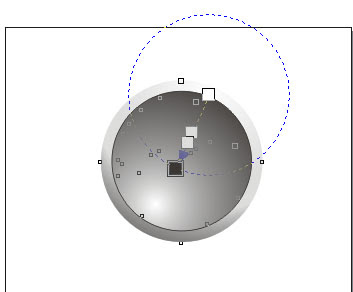
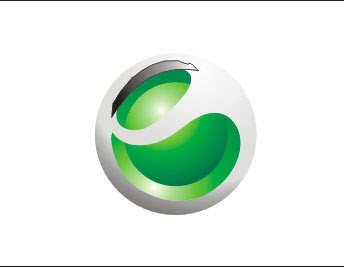
Setelah membuat objek tersebut lalu aturlah posisinya seperti pada gambar diatas, kemudian kedua object tersebut di group. Selanjutnya tumpuk object tersebut dengan objek yang pertama letakkan objek kedua persis berada pada bagian tengah objek pertama, nah supaya pas posisinya kamu bisa menggunakan align n distributed, ceklist bagian center vertical dan horizontalnya. Kemudian warnai objek lingkaran pada bagian luar dengan menggunakan Interaktif fill, pada interaktif fill Type pilih radial pastikan posisinya terlihat seperti pada gambar berikut ini. Kemudian seleksi kedua objek tersebut lalu pilih trim untuk memotong objek bagian luar. (Menu trim akan muncul pada bagian toolbar apabila kedua objek tersebut di seleksi/blok) , Setelah di trim pisahkan kedua objek lalu pilih no outline pada outline tool. Perhatikan gambar!.
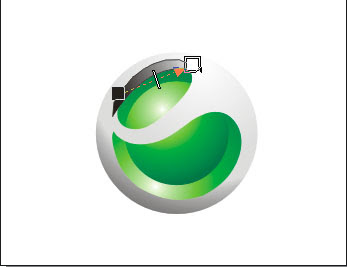
Kemudian seleksi kedua objek tersebut lalu pilih trim untuk memotong objek bagian luar. (Menu trim akan muncul pada bagian toolbar apabila kedua objek tersebut di seleksi/blok) , Setelah di trim pisahkan kedua objek lalu pilih no outline pada outline tool. Perhatikan gambar!. Selanjutnya buat kembali sebuah objek ellip yang lebih kecil lalu letakkan diatas objek yang sudah di trim (supaya posisinya pas ditengah gunakan align n distributed, lalu pilih center pada bagian horizontal n vertical), Perhatikan gambar!
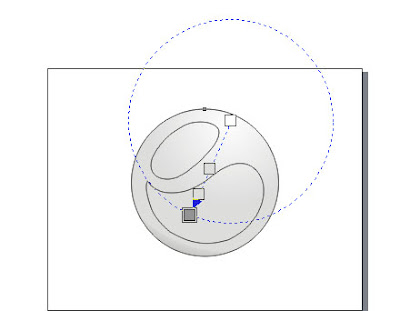
Selanjutnya buat kembali sebuah objek ellip yang lebih kecil lalu letakkan diatas objek yang sudah di trim (supaya posisinya pas ditengah gunakan align n distributed, lalu pilih center pada bagian horizontal n vertical), Perhatikan gambar! Selanjutnya warnai objek yang ditengah dengan menggunakan interaktif fill, pada bagian interaktif fill style pilih radial, pastikan posisinya seperti gambar berikut ini!.
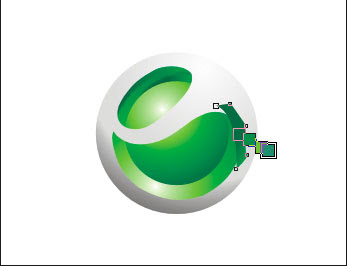
Selanjutnya warnai objek yang ditengah dengan menggunakan interaktif fill, pada bagian interaktif fill style pilih radial, pastikan posisinya seperti gambar berikut ini!.
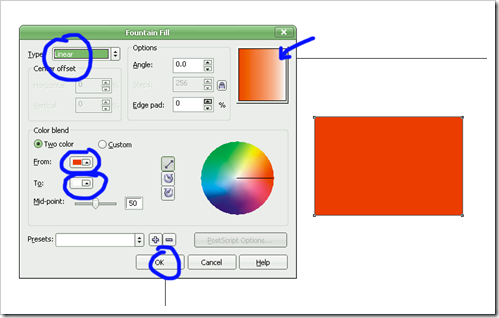
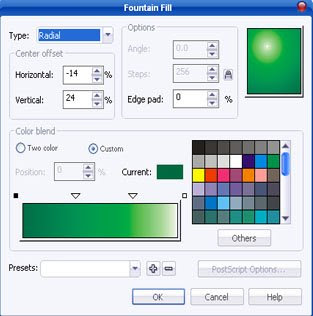
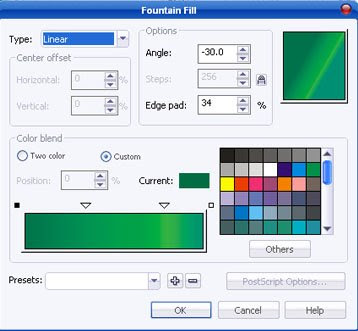
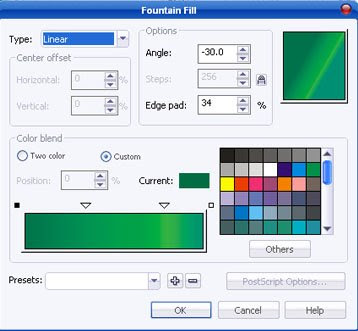
Kemudian warnai lagi dengan menggunakan fontain fill color posisi warna sebagai berikut. Type Radial, Horizontal (-14), Vertical (24), klik custom pada blend color, warna-1C (91), M (38), Y (98), K (7), warna ke-2 Posisi 34%, C(100), M (0), Y (100), K (0), warna ke-3 Posisi 71, C (40), M (0), Y (98), K (0), lalu pilih OK, kemudian tekan CTRL+Page Down untuk meletakkan posisi objek tersebut dibelang objek yang sudah di trim !.
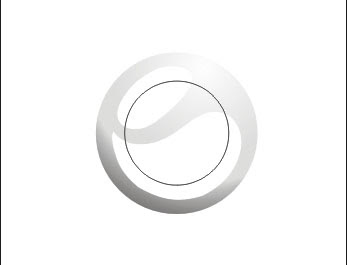
 Kemudian gambarlah sebuah objek ellip lagi untuk membuat objek lingkaran yang baru hasilnya seperti gambar berikut ini!
Kemudian gambarlah sebuah objek ellip lagi untuk membuat objek lingkaran yang baru hasilnya seperti gambar berikut ini! Warnai kembali objek lingkaran tersebut dengan menggunakan interaktif fill, pada interaktif fill style kembali pilih radial style, warnai seperti gambar dibawah ini!
Warnai kembali objek lingkaran tersebut dengan menggunakan interaktif fill, pada interaktif fill style kembali pilih radial style, warnai seperti gambar dibawah ini!
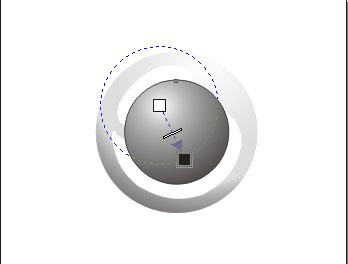
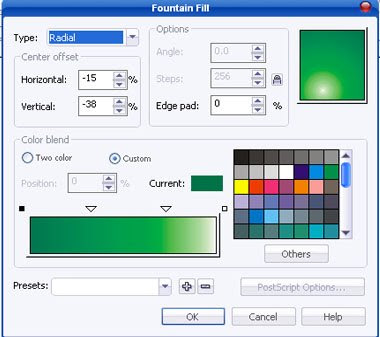
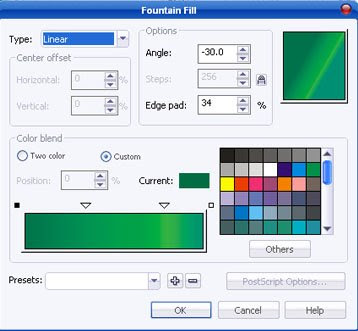
Selanjutnya lakukan langkah 7 untuk mewarnai objek tersebut dengan warna lain, posisinya sebagai berikut. Type radial, vertical (-38), horizontal (-15), pilih custom pada blend color, posisi gradasi warna pertama adalah C (88), M (34), Y (94), K (2), Posisi warna gradasi ke-2 pada 33%, C (100), M (0), Y (100), K (0), Posisi gradasi warna ke-3 pada 73%, C (40), M (0), Y (100), K (0), hasilnya seperti gambar berikut!


Selanjutnya posisikan objek tersebut berada pada bagian belakang objek yang sudah ada dengan menekan Ctrl+Page Down 2 x. Hasilnya seperti berikut ini!
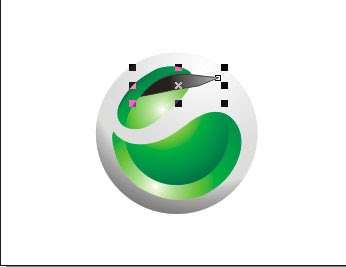
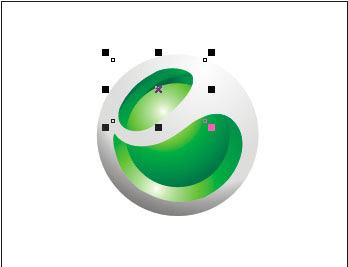
 Selajutnya kita akan memberikan bayangan pada objek tersebut, caranya gambar sebuah objek seperti berikut ini dengan menggunakan pen tool (pilih convert line to curva untuk membuat objek melengkung). lalu warnai dengan menggunakan interaktif fill, pada stylenya pilih linear.
Selajutnya kita akan memberikan bayangan pada objek tersebut, caranya gambar sebuah objek seperti berikut ini dengan menggunakan pen tool (pilih convert line to curva untuk membuat objek melengkung). lalu warnai dengan menggunakan interaktif fill, pada stylenya pilih linear.


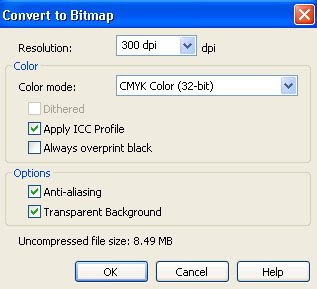
Selanjutnya pilih Bitmaps pada menu bar lalu pilih convert to bitmaps seperti pada gambar berikut!
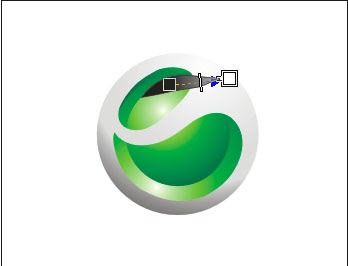
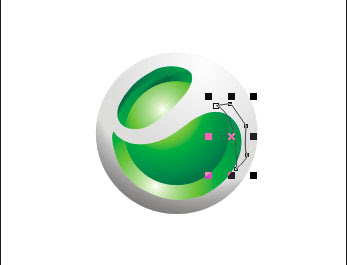
 Kemudian kita pilih blur pada bitmaps kemudian pilih gaussian blur posisinya pada 50 aja lalu pilih OK. Selanjutnya send objek tersebut kebagian belakang objek pertama (tekan Ctrl+Page Down sekali aja). Kemudian buat objek lagi dengan menggunakan pen tool (pilih convert line to curva untuk membuat objek melengkung) lalu warnai (lakukan seperti langkah 12 dan 13) pastikan seperti gambar dibawah ini!
Kemudian kita pilih blur pada bitmaps kemudian pilih gaussian blur posisinya pada 50 aja lalu pilih OK. Selanjutnya send objek tersebut kebagian belakang objek pertama (tekan Ctrl+Page Down sekali aja). Kemudian buat objek lagi dengan menggunakan pen tool (pilih convert line to curva untuk membuat objek melengkung) lalu warnai (lakukan seperti langkah 12 dan 13) pastikan seperti gambar dibawah ini!


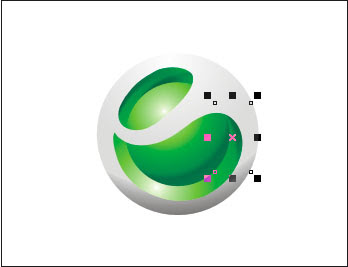
 Sekali lagi buat objek dengan menggunakan pen tool, lalu lakukan langkah 12 dan 13 dan hasilnya seperti pada gambar berikut ini!.
Sekali lagi buat objek dengan menggunakan pen tool, lalu lakukan langkah 12 dan 13 dan hasilnya seperti pada gambar berikut ini!.


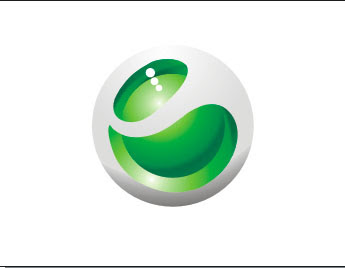
 Nah hampir selesai, untuk penyempurnaanya buat lingkaran kecil lalu copy jadi 3 objek, warnai dengan warna putih pilih no outline pada outline tool, letakkan ketiga objek tersebut seperti pada gambar berikut!
Nah hampir selesai, untuk penyempurnaanya buat lingkaran kecil lalu copy jadi 3 objek, warnai dengan warna putih pilih no outline pada outline tool, letakkan ketiga objek tersebut seperti pada gambar berikut!

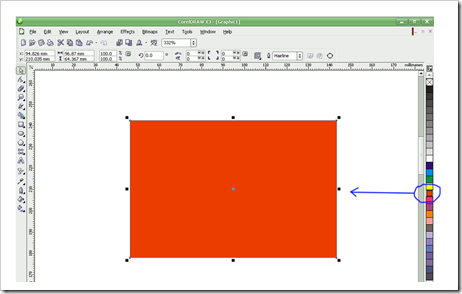
Untuk background, gambarlah sebuah rectangle lalu copy logo sonynya kemudian pilih transparent tool untuk membuat efek transparan klik kan pada logo sony. Lalu pilih effect + power clip +place inside container, klik kan pada objek rectangle, maka hasilnya akan seperti pada gambar diatas.
Nah akhirnya selesai juga deh logonya dan ternyata susah sekali merangkai kata-katanya ya tapi semoga bermanfaat, dan selamat mencoba ( coba terus ya dan jangan mengeluh kalo ga jadi ;)