Dalam beberapa tutorial photoshop yang saya tulis sebelumnya seringkali saya sebutkan tentang palet layer. Palet ini memang saya anggap termasuk sesuatu yang utama dalam Photoshop. Karena palet ini berfungsi untuk mengorganisir layer (lapisan gambar) yang kita olah/edit.
Mengorganisir yang saya maksudkan tadi adalah untuk memilih, mengatur posisi, menggandakan, menghapus dan sebagainya. Saat kita bekerja dengan Photoshop, maka kita sebenarnya bekerja pada lapisan-lapisan gambar (baca artikel sebelumnya).
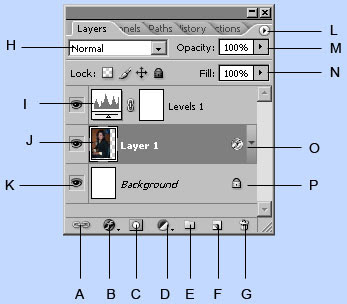
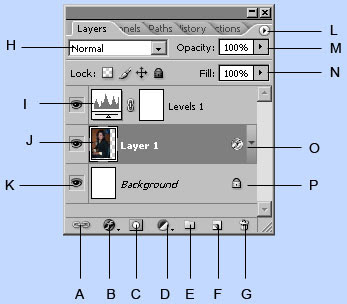
Palet layer secara default selalu ditampilkan pada tampilan layar Photoshop. Jika layer ini tidak nampak, bisa ditampilkan dengan memilih menu Window > Layer. Berikut ini gambar ilustrasi palet layer (dalam Photoshop versi CS2).

Keterangan gambar
A. Link
Digunakan untuk membuat agar bisa mengelompokkan banyak layer sekaligus. Cara memakainya dengan memilih nama-nama layer yang diinginkan (dengan Shift + Klik), kemudian klik icon ini.
B. Layer Style
Digunakan untuk membuat layer yang berfungsi seperti menu Layer > Layer style.
C. Add Layer Mask
Digunakan untuk menutup/melindungi sebagian/seluruh lapisan gambar dari proses pengeditan.
D. New Adjustment Layer
Digunakan untuk membuat layer yang berfungsi sebagai pengubahan warna. Perbedaannya kalau menggunakan menu Image > Adjustment bisa dibaca artikel tutorial yang ini.
E. Layer Group
Digunakan untuk mengelompokkan beberapa layer menjadi suatu kumpulan layer, agar mempermudah proses pekerjaan yang menggunakan banyak sekali layer.
F. New Layer
Digunakan untuk membuat layer baru yang kosong, ataupun untuk membuat duplikat layer. Untuk membuat duplikat layer, lakukan dengan cara menggeser nama layer ke icon ini.
G. Delete Layer
Digunakan untuk menghapus layer. Aktifkan layer yang ingin dihapus, kemudian klik icon ini. Dalam Photoshop versi CS2, bisa juga dilakukan hanya dengan mengaktifkan layer kemudian tekan tombol Delete pada keyboard (ini belum bisa dilakukan jika Anda menggunakan Photoshop versi sebelumnya).
H. Layer Blending Option
Digunakan untuk mengatur proses yang terjadi pada pixel-pixel layer terhadap layer yang ada posisinya berada dibawahnya.
I. Image Adjustment Layer
Ini menunjukkan sebuah gambar layer yang merupakan pengaturan warna.
J. Layer Thumbnail
Ini adalah tampilan gambar kecil dari gambar asli Anda. Jika layer merupakan sebuah tulisan atau text, maka gambar tampilannya adalah sebuah huruf T.
Layer ini juga menunjukkan bahwa layer ini adalah layer yang dalam kondisi aktif atau terpilih. Layer yang sedang aktif akan mempunyai warna yang berbeda dengan layer yang tidak aktif.
Tiap sebuah layer bisa mempunyai nama yang berbeda beda. Secara default, Photoshop akan membuat layer dengan nomor yang berurutan. Nama layer ini bisa diganti dengan cara melakukan klik 2 kali pada nama layernya, kemudian Anda tinggal mengetikkan nama yang diinginkan.
Namun saat melakukan klik 2 kali, harus tepat pada nama layernya, karena kalau tidak, maka kita justru masuk ke pengaturan Layer Style. Jika klik 2 kali dilakukan pada thumbnail text layer, maka kita akan langsung membuat blok pada layer tulisan tersebut.
Anda juga bisa menyeleksi layer dengan melakukan klik kanan pada thumbnail layer kemudian memilih Layer Transparency. Atau dengan melakukan Ctrl + klik pada thumbnail layer.
K. Eye Ball / Visibility
Digunakan untuk mengatur tentang tampil atau tidaknya sebuah layer yang sedang Anda kerjakan dengan Photoshop. Cara pakainya, dengan melakukan klik pada icon tersebut.
L. Palette Menu
Icon ini digunakan untuk menampilkan pilihan menu palet. Menu palet ini berhubungan dengan fungsi palet yang sedang Anda tampilkan.
M. Opacity
Digunakan untuk mengatur tingkat transparansi layer. Semakin kecil nilai prosentasenya, maka layer/gambar Anda akan semakin transparan.
N. Fill Opacity
Digunakan untuk mengatur tingkat transparansi layer. Namun tidak sama dengan Opacity, karena Fill ini tidak mengatur bagian yang merupakan Layer Style. Jadi pilihan Fill ini akan bermanfaat jika Anda juga menerapkan Layer Style.
O. Layer Style option
Gambar icon F pada layer ini menunjukkan bahwa pada layer ini terdapat efek Layer Style, sementara gambar segitiga di sebelah kanan ini digunakan untuk menampilkan atau tidaknya informasi detil Layer Style yang digunakan.
P. Locked layer
Gambar icon gembok (maksudnya kunci) ini menunjukkan bahwa layer ini dalam kondisi terkunci. Biasanya gambar dengan ekstension .jpg akan mempunyai layer background yang selalu terkunci. Untuk membuka kunci pada layer background ini, caranya dengan melakukan klik 2 kali pada layer tersebut, kemudian klik OK pada kotak dialog yang muncul.

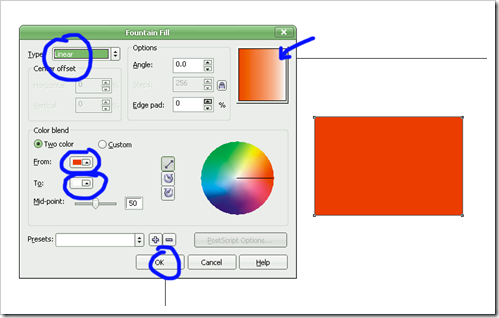
 4. Atur warna dan posisi seperti berikut ini, warna awal pilih pantone 273 c. Warna kedua Pantone 2728 C posisi 20%
4. Atur warna dan posisi seperti berikut ini, warna awal pilih pantone 273 c. Warna kedua Pantone 2728 C posisi 20% 5. Warna selanjutnya pilih pantone 300 c dengan posisi pada 46%
5. Warna selanjutnya pilih pantone 300 c dengan posisi pada 46% 

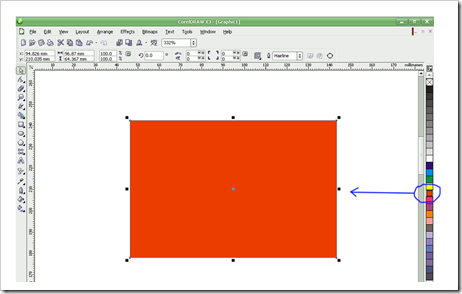
 7. Selanjutnya kasih objek lingkaran dengan warna putih dan pilih no outline pada outline tool untuk menghilangkan garis tepi objek kemudian atur posisi objek seperti gambar berikut ini.
7. Selanjutnya kasih objek lingkaran dengan warna putih dan pilih no outline pada outline tool untuk menghilangkan garis tepi objek kemudian atur posisi objek seperti gambar berikut ini. 8. Selanjutnya kita akan memberikan efek transparant pada objek, caranya klik objek warna putih kemudian pilih transparency tool pada toolbox lalu atur posisi transparency typenya menjadi linear, transparency operationnya pilih normal dan transparency midpointnya menjadi 100 lakukan seperti gambar berikut ini.
8. Selanjutnya kita akan memberikan efek transparant pada objek, caranya klik objek warna putih kemudian pilih transparency tool pada toolbox lalu atur posisi transparency typenya menjadi linear, transparency operationnya pilih normal dan transparency midpointnya menjadi 100 lakukan seperti gambar berikut ini. 9. Nah kalau sudah selesai lakukan langkah 6 sekali lagi untuk membuat efek transparant pada bagian bawah dengan ukuran lingkaran objek ellip sebagai berikut, lebar 11.459 cm dan tinggi 3.891 cm, kalau sudah selesai maka objek akan terlihat seperti berikut ini.
9. Nah kalau sudah selesai lakukan langkah 6 sekali lagi untuk membuat efek transparant pada bagian bawah dengan ukuran lingkaran objek ellip sebagai berikut, lebar 11.459 cm dan tinggi 3.891 cm, kalau sudah selesai maka objek akan terlihat seperti berikut ini. 10. Kemudian kita akan membuat tulisan ATM MANDIRI, caranya pilih text tool dan ketikkan atm kemudian pilih fontain color dialog dan atur seperti gambar dibawah ini dan untuk warna pada color blen pilih two color (warna pertama pili pantone 199 c dan kedua pilih pantone process yellow c)
10. Kemudian kita akan membuat tulisan ATM MANDIRI, caranya pilih text tool dan ketikkan atm kemudian pilih fontain color dialog dan atur seperti gambar dibawah ini dan untuk warna pada color blen pilih two color (warna pertama pili pantone 199 c dan kedua pilih pantone process yellow c)
 12. Kemudian buat text MANDIRI dengan menggunakan text tool lalu lakukan langkah 11 untuk membuat efek bayangan pada teks MANDIRI kemudian aturlah posisi semua objek menjadi seperti gambar dibawah ini.
12. Kemudian buat text MANDIRI dengan menggunakan text tool lalu lakukan langkah 11 untuk membuat efek bayangan pada teks MANDIRI kemudian aturlah posisi semua objek menjadi seperti gambar dibawah ini. Nah akhirnya selesai deh loggonya dan selamat mencoba kalau belum berhasil ulangi dan terus ulangi terus sampai capek hehehehehe.... ternyata ngepostnya juga lumayan capek ya dan laperrrrrr...
Nah akhirnya selesai deh loggonya dan selamat mencoba kalau belum berhasil ulangi dan terus ulangi terus sampai capek hehehehehe.... ternyata ngepostnya juga lumayan capek ya dan laperrrrrr...